Optimalizácia webu Obsah lekcie Obsah lekcie
V tejto lekcii sa naučíme upravovať stránky tak, aby sme zachovali požadovanú kvalitu grafiky nášho webu a zároveň minimálnu veľkosť stránok vzhľadom na reálnu rýchlosť prenosu dát bežných užívateľov Internetu. Úloha  Zadanie úlohy Zadanie úlohy
Optimalizujte svoj web vytvorený v predchádzajúcich lekciách na prevádzku v Internete s pripojením ISDN rýchlokťou128 Kb/s na voľnom webovom serveri pre prehliadač IE 6 s rozlíšením monitora 1024 x 768 pixelov.  Výklad Výklad
 Optimalizáciou kódu HTML v súboroch a zložkách môžete generovať čistý kód HTML, a to jak na miestnom webe, tak na stránkach publikovaných na vzdialený webový server. To znamená zmenšenie veľkosti stránky odobratím nepotrebného formátovania a značiek. Weboví návrhári používajú prázdne znaky k tvorbe čitateľnejšieho kódu, avšak pre správnu funkciu stránky to nie je nutné. Je možné odobrať prázdne značky a prázdne znaky, nadbytočné značky, nepoužívané, prázdne definície štýlov a dokonca niektoré značky, ktoré určíte. Optimalizáciou kódu HTML v súboroch a zložkách môžete generovať čistý kód HTML, a to jak na miestnom webe, tak na stránkach publikovaných na vzdialený webový server. To znamená zmenšenie veľkosti stránky odobratím nepotrebného formátovania a značiek. Weboví návrhári používajú prázdne znaky k tvorbe čitateľnejšieho kódu, avšak pre správnu funkciu stránky to nie je nutné. Je možné odobrať prázdne značky a prázdne znaky, nadbytočné značky, nepoužívané, prázdne definície štýlov a dokonca niektoré značky, ktoré určíte.
Zdá sa vám, že váš web uložený v počítači, alebo na školskom serveri je už hotový a treba ho len publikovať na webový server v Internete. Funguje, stránky sa načítavajú rýchlo tak načo sa zdržiavať optimalizáciou? Treba si uvedomiť, že rýchlosť prenosu dát školskej siete je niekoľkonásobne vyššia než rýchlosť prenosu dát pre bežného užívateľa v Internete. Našim cieľom je, aby k nášmu webu mal prístup každý užívateľ Internetu a nie len spolužiaci na škole, preto ho musíme pre prevádzku v Internete pripraviť a možno to najťažšie pri tvorbe webu nás ešte len čaká.
Program FrontPage nám pri tom bude pomáhať, ale rozhodnutia nechá na vás.
Optimalizácia webu je riešenie konfliktu medzi kvalitou grafiky a veľkosťou stránky. Každú stránku musí prehliadač Internetu načítať, aby ju mohol zobraziť. Ak sa bežná stránka načítava dlhšie ako 3 sekundy, je veľmi pravdepodobné, že čitateľ presurfuje na iný, rýchlejší web, preto je potrebné stránky optimalizovať tak, aby pri požadovanej kvalite bola doba načítania stránky prijateľná pre čo najširší rozsah užívateľov Internetu.
Bližšie materiály na štúdium nájdete na stránke Kompatibilita prohlížeče a serveru lokality MS Office Online  . .
 Postup riešenia Postup riešenia
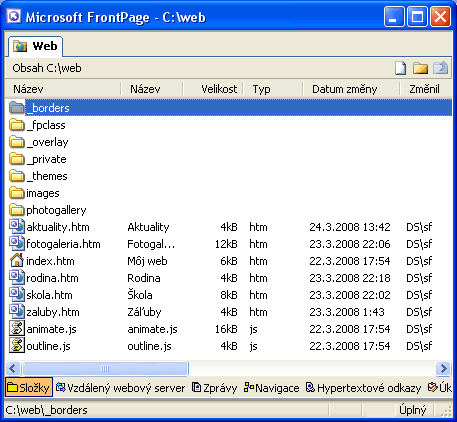
Vo webovom zobrazení  funkciou Složky skontrolujte prípadne myšou presuňte súbory multimédií (grafika, video, zvuky) do zložky images, stránky /htm/ a skripty /js/ nechajte v hlavnej zložke svojho webu. funkciou Složky skontrolujte prípadne myšou presuňte súbory multimédií (grafika, video, zvuky) do zložky images, stránky /htm/ a skripty /js/ nechajte v hlavnej zložke svojho webu.

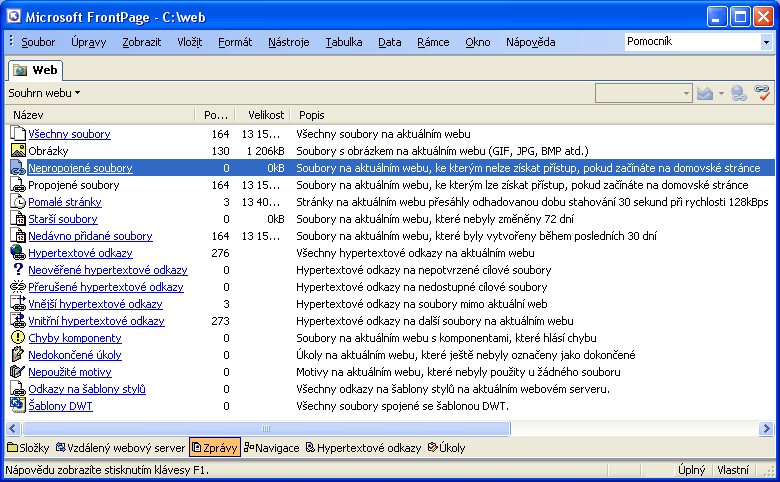
 Vo webovom zobrazení rozbaľte ponuku Souhrn webu a zobrazte sumárny prehľad vlastností a parametrov webu funkciu Souhrn serveru. Vo webovom zobrazení rozbaľte ponuku Souhrn webu a zobrazte sumárny prehľad vlastností a parametrov webu funkciu Souhrn serveru.
Kliknite na odkaz Neprepojené soubory, overte funkčnosť súborov /kliknutím na súbor sa súbor zobrazí/ a odstráňte z webu nevyužité súbory (www stránky, grafika, multimédiá). Kliknite na odkaz Pomalé stránky a upravte grafiku na stránkach tak, aby čas načítania stránok bol prijateľný vzhľadom na ich informačný obsah a rýchlosť prenosu. /Spôsoby riešenia pomalého načítania grafiky sú uvedené v 4. lekcii./
Hľadajte cesty a metódy vedúce ku kompromisu medzi kvalitou grafiky a veľkosťou www stránky. "Rozumná" veľkosť stránky závisí od množstva faktorov. Analyzujte pomer veľkosti textového a grafického obsahu stránky. Veľkosť stránky 100 kB je už dosť veľa, ale pre väčšinu užívateľov je to ešte prijateľná hranica. Upravte veľkosť grafiky pomocou funkcií palety nástrojov Obrázky, zmenšite rozmer obrázku a prevzorkujte  , použite automatickú miniatúru , použite automatickú miniatúru  , prípadne zmenšite veľkosť na úkor kvality vo vlastnostiach obrázku JPEG. , prípadne zmenšite veľkosť na úkor kvality vo vlastnostiach obrázku JPEG. Ak chcete ozvučiť stránky súbormi typu wav, zvážte ich konverziu do komprimovaného formátu mp3 voľným komprimačným programom z Internetu  . . Transformáciou dokumentov Wordu, Excelu, Accessu, PowerPointu a Publishera do formátu HTML sa na www stránky prenesie množstvo nadbytočného kódu a optimalizácia takýchto transformovaných dokumentov v programe FrontPage je prácna a neefektívna. Grafiku je najpohodlnejšie preniesť do programu FrontPage pomocou schránky (funkcia OLE). Krátke texty skopírované z iných aplikácií Office, alebo Internetu cez schránku nevkladajte do stránok v pôvodnom formáte, porušíte jednotnosť štýlu stránok. Text zo schránky vkladajte funkciou Úpravy - Vložit jinak.. - Nepřevádět a text sformátujte sami. Cieľom tvorcu webu je poskytnúť informácie všetkým užívateľom Internetu, ale vzhľadom na rôznorodosť technického a programového počítačového vybavenia užívateľov Internetu na celom svete je to takmer nemožné. Dôvodom je hlavne rozlišovacia schopnosť monitorov a používaný prehliadač. Úlohou tvorcu webu je navrhnúť web tak, aby bol optimálny pre určenú skupinu užívateľov a aspoň čitateľný pre ostatných užívateľov Internetu. Použite také formátovanie webu, aby jeho vzhľad bol estetický aj pri inej rozlišovacej schopnosti monitorov než používa určená skupina užívateľov Internetu (my sme sa dohodli optimalizovať web pre rozlišovaciu schopnosť monitorov (800x600). Najlepšie výsledky dosiahneme použitím centrovaných tabuliek. Úlohou prehliadača Internetu je zobraziť dokument HTML tak, ako mu to doporučuje štandard verzie jazyka HTML definovaný organizáciou W3C /World Wide Web Consortium/. Verzie prehliadačov sa snažia vyhovieť doporučeniam vyvíjajúcich sa štandardov jazyka HTML. V Internete neexistuje autorita, Internet patrí všetkým, ktorí ho tvoria a sú jeho súčasťou. A to je na ňom to fantastické, čo mu umožňuje taký dynamický rozvoj. Víťazí v ňom lepší a nie silnejší. Užívatelia Internetu používajú prehliadače nie len od rôznych výrobcov, ale aj rôznych verzií. U nás používa prehliadač Internet Explorer asi 85% užívateľov Internetu. V súčasnej dobe je najrozšírenejšia verzia 6, preto optimalizujte svoj web pre IE V.6.
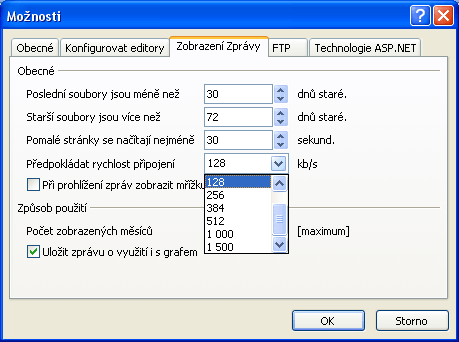
Nastavenie sledovaných parametrov pre zobrazenie správy. 
Postup krokov riešenia úlohy zobrazuje video  . . Vyriešenú úlohu zobrazujú nasledovné obrázky: 

 Autotest Autotest
1. Aký význam má kontrola kompatibility prehliadača a
webového servera?
2. Aké funkcie poskytuje okno Možnosti stránky?
3. Aký význam má optimalizácia webu?
 |