Grafika, animácia, dynamické efekty, video. Obsah lekcie Obsah lekcie
V tejto lekcii budeme vytvárať a upravovať typografický obsah stránky Škola webu vytvoreného v predošlej lekcii. Ukážeme si ďalšie funkcie programu FrontPage pre úpravy textu a grafiky. Statickú stránku "oživíme" pomocou animácie, dynamických efektov, rozbaľovacích zoznamov a videa .
Cieľom lekcie je naučiť sa pracovať s textom pomocou štýlov a oživiť statické stránky dynamickým obsahom vygenerovaným programom FrontPage 2003 vo forme skriptov jazyka Java bez programovania. Úloha  Zadanie úlohy Zadanie úlohy
Na stránku Škola vytvorenú v predchádzajúcich lekciách vložte vycentrovanú tabuľku 1 x 3 /1-riadok, 3-stĺpce/ s troma bunkami. - Do prvého stĺpca tabuľky vložte vycentrovaný nadpis úrovne 3 a popis študijných odborov a zameraní vyučovaných na škole formou číslovaného zoznamu, obrázok loga školy s odkazom na hlavnú stránku webu Vašej školy.
- Do druhého stĺpca tabuľky vložte vycentrovaný nadpis úrovne 2 charakterizujúci obsah stránky, animovaný obrázok gif, obrázok s dynamickým efektom a video v rozlíšení 320 x 240 pixelov. Nech sa video spustí pri otvorení stránky raz bez opakovania. Pre prípad, že prehliadač nedokáže zobraziť video, zabezpečte zobrazenie alternatívneho obrázku a textu.
- Do tretieho stĺpca tabuľky vložte vycentrovaný nadpis úrovne 3 a popis školských súťaží a podujatí formou zoznamu s odrážkami a automatickú zmenšeninu fotografie súťaže, alebo podujatia v rozlíšení 640 x 480 pixelov.
Pri návrhu dodržujte základné pravidlá typografie a estetiky návrhu webu.  Výklad Výklad
Pod pojmom grafika na webových stránkach sme pri zrode služby www rozumeli nastavenie farby pozadia webovej stránky, vytvorenie tlačidiel pre odkazy a vloženie fotografie vo forme rastrového obrázka vo formáte GIF. Na oživenie statických stránok sa využívali rôzne GIF animátory, web maliari, buton štúdiá, fotoeditory ... Dnes sú najdôležitejšie editačné funkcie integrované priamo v programe FrontPage na lište panelu nástrojov Obrázky. 
Animácia je časový predpis zmeny objektov na webovej stránke. U animovaných obrázkov GIF sa pohyb stále opakuje dookola a nedá sa riadiť. Na tvorbu a úpravy animovaných obrázkov môžete použiť vektorový grafický editor Zoner Callisto z projektu Infovek pre školy, Adobe, Namo.
Video je určitá sekvencia snímkov uložená v súbore tak, aby ju vedel prehrávať prehrávač (napr. Windows Media Player, QuickTime). Video je zachytenie pohybu skutočného, alebo virtuálneho sveta v čase tak, aby ho bolo možné upravovať a riadiť (spustiť a zastaviť na ľubovolnom snímku). Problematiku videa - pozri filmová škola  . .
Na úpravy fotografií Microsoft ponúka aplikáciu  Windows Live Fotogaléria. Grafickou úpravou webu sa zaoberá samostatná veda - počítačová grafika. Windows Live Fotogaléria. Grafickou úpravou webu sa zaoberá samostatná veda - počítačová grafika. Pravidlá pre tvorbu webu: Pri tvorbe grafiky majte na pamäti, že Vašou úlohou nie je prezentovať grafické technológie, aj keď forma je tiež veľmi dôležitá. Nemáme na to prostriedky ani čas, sústreďte sa viac na obsah, ktorý čitateľa amatérskeho webu zaujíma viac. Ak čitateľ má záujem o moderné technológie, navštívi web profesionálov. Krása spočíva v jednoduchosti, nápade a štýle. Jednotné formátovanie textov, jednotné farebné zladenie a jednotná navigácia na všetkých stránkach vytváraného webu je k nej prvým predpokladom. Estetika úpravy tvojho zošita je Tvojou vizitkou rovnako, ako estetika úpravy Tvojho webu! Dobrý web je umelecké dielo, ktorého hodnotu určuje estetika, nápad, originalita, úroveň znalostí typografie, počítačovej grafiky a technické a programové vybavenie počítača. Rýchlosť akou sa vyvíja informačný svet si vyžaduje rýchly návod na tvorbu esteticky vyzerajúceho webu, preto Microsoft ponúka použitie tém (šablón) pomocou ktorých môže užívateľ jednoducho a rýchlo navrhnúť jednotný vzhľad webu. Na úkor rýchlosti sa stráca originalita, ale aj "okukaný" web je prijateľnejší než chaotický a neestetický. Pri tvorbe grafiky majte na pamäti, že Vašou úlohou nie je prezentovať grafické technológie, aj keď forma je tiež veľmi dôležitá. Nemáme na to prostriedky ani čas, sústreďte sa viac na obsah, ktorý čitateľa amatérskeho webu zaujíma viac. Ak čitateľ má záujem o moderné technológie, navštívi web profesionálov. Krása spočíva v jednoduchosti, nápade a štýle. Jednotné formátovanie textov, jednotné farebné zladenie a jednotná navigácia na všetkých stránkach vytváraného webu je k nej prvým predpokladom. Estetika úpravy tvojho zošita je Tvojou vizitkou rovnako, ako estetika úpravy Tvojho webu! Dobrý web je umelecké dielo, ktorého hodnotu určuje estetika, nápad, originalita, úroveň znalostí typografie, počítačovej grafiky a technické a programové vybavenie počítača. Rýchlosť akou sa vyvíja informačný svet si vyžaduje rýchly návod na tvorbu esteticky vyzerajúceho webu, preto Microsoft ponúka použitie tém (šablón) pomocou ktorých môže užívateľ jednoducho a rýchlo navrhnúť jednotný vzhľad webu. Na úkor rýchlosti sa stráca originalita, ale aj "okukaný" web je prijateľnejší než chaotický a neestetický.
Profesionálna optimalizácia grafiky webu prekračuje rámec predmetu, preto pri tvorbe a použití grafiky dodržujte aspoň tieto základné pravidlá:
- Zásady hlavnej stránky: nápad, jednoduchosť a rýchlosť načítania.
- Snažte sa vzbudiť záujem čitateľa svojou jedinečnou identitou, šarmom a citom pre rezonujúci obsah, ktorý dokáže zahladiť aj nedokonalosti formy.
- Nepoužívajte bitmapové obrázky *.bmp pokiaľ na to nemáte dôvod.
- Hľadajte optimálny pomer veľkosti textu a grafiky /zákon vzájomných proporcií/.
- Hľadajte kompromis medzi kvalitou grafiky a časom načítania stránky.
- Nenúťte čitateľa načítavať zbytočne veľké fotografie, ak o ne nemá záujem.
- Nenúťte čitateľa používať rolovacie lišty prehliadača na každej navštívenej stránke ak to nie je nevyhnutné.
- Funkciou
 Náhľad v prehliadači /tlačidlo F12/ skontrolujte rozloženie a formátovanie objektov na stránkach aj pri iných rozlíšeniach monitora než aktuálne používate, či sú stránky estetické a čitateľné. Náhľad v prehliadači /tlačidlo F12/ skontrolujte rozloženie a formátovanie objektov na stránkach aj pri iných rozlíšeniach monitora než aktuálne používate, či sú stránky estetické a čitateľné.

- Zvažujte možnosti umiestnenia obrázkov na stránke vzhľadom k textu použitím tabuliek a formátovaním buniek tabuľky. Nepoužívajte funkciu
 Umiestniť absolútne, ak ste jej možné dôsledky dôkladne nepreštudovali. Umiestniť absolútne, ak ste jej možné dôsledky dôkladne nepreštudovali. - Upravte kontrast, jas a farebné zladenie grafiky s použitou témou pozadia na stránke.
- Citlivo orežte obrázky
 , zvážte ich veľkosť , zvážte ich veľkosť  a orámovanie. a orámovanie. - Ak pozadie vektorovej grafiky esteticky nezapadá do farebnej palety témy pozadia, upravte grafiku nastavením transparentnej farby pozadia, prípadne upravte grafiku v programe
 Windows Live Fotogaléria. Windows Live Fotogaléria. - Množstvo vektorovej a animovanej grafiky neurčuje kvalitu webu, skôr platí pravidlo "Menej je niekedy viac".
- Predpokladajte, že čitateľ nezablúdil pri surfovaní na vašu stránku, ale navštívil ju za účelom získania bližších informácií o vás a o našej škole.
- Éra statických stránok už patrí k minulosti, FrontPage ponúka široké možnosti použitia dynamických efektov na jemné a citlivé oživenie strohých statických stránok.

Nesnažte sa však za každú cenu kopírovať komerčné weby použitím dynamických efektov, ktoré by zbytočne odpútavali pozornosť. Čitateľ vašu stránku navštívil predsa dobrovoľne a očakáva na nej v prvom rade informačný obsah, forma akou mu ho ponúkate mu dotvára predstavu o vašej osobnosti, vkuse a estetickom cítení. - Nebojte sa experimentovať a nestrácajte trpezlivosť pri prvom neúspechu, spraviť dobrý web je umenie a nejde tu iba o technickú stránku webu. Žiadny maliar nie je spokojný so svojou prvou skicou. K webu sa treba stále vracať, upravovať a aktualizovať ho o nové funkcie a trendy, aby bol stále "živý".
Základné grafické formáty používané na www stránkach:- gif - pre statické či animované obrázky (tlačítka, panáčik sa posunie o kúsok ďalej, odrážka mení farbu, šípka sa posunie určitým smerom atď.)
Tento formát použite pre ikony, malé obrázky obsahujúce geometrické tvary a transformovanú vektorovú grafiku z formátu WMV. - JPEG - pre fotografie (bitové mapy - rastrové obrázky väčších rozmerov a širšou paletou farieb) ktoré sú kvalitnejšie, ale zaberajú niekoľkonásobne viac pamäťového priestoru.
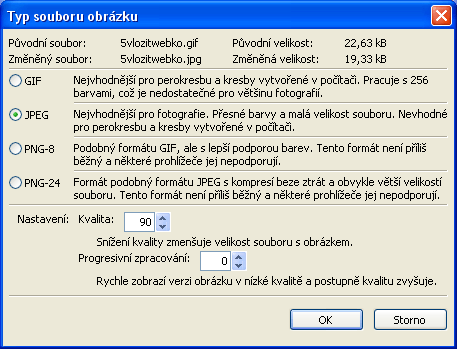
Formát JPEG nám dáva možnosť voľby kompromisu medzi kvalitou obrázku a jeho veľkosťou, ktorá je úmerná času potrebného na načítanie obrázku prehliadačom.
 Zdroje grafiky a ako ju získať: Zdroje grafiky a ako ju získať:

- Microsoft pre vás aktualizuje na webe Office Online tisíce usporiadaných klipartov, fotografií, videí a zvukov, sú kvalitné, použite ich.
- Internet - je najbohatším zdrojom grafiky, ktorú môžeme získať rýchlo pomocou vyhľadávačov google, yahoo atď. zadarmo.
- Naskenovaním - fotografie, nakreslené logo na papieri.
- Z Off Line kolekcií klipartov sady MS Officce, MS Publisher, Zoner, Adobe atď.
- Grafy vytvorené v programe MS Excel.
- Podporu na tvorbu a úpravu grafiky obsahujú všetky aplikácie MS Officce.
- Obrázky si môžete nakresliť, upraviť a anymovať pomocou vektorového grafického editora Zoner Callisto.
Prenos grafiky z Internetu a aplikácií MS Officce v OS Windows zabezpečuje funkcia OLE. Postup pri sťahovaní grafiky z ľubovoľného zdroja vo forme súboru na stránku: - Umiestni kurzor na miesto kam chceš vložiť obrázok
- Na štandardnej lište nástrojov klikni na
 /Vložiť obrázok zo súboru/ /Vložiť obrázok zo súboru/ - V dialógovom okne Obrázok vyhľadaj obrázok na svojom disku, serveri, alebo v Internete.
- Vyber si obrázok, zvoľ svoj názov súboru bez diakritiky a klepni na tlačidlo Vložiť, obrázok sa vloží na stránku do miesta, kde stál kurzor.
- Môžeš zvoliť formát, kvalitu a uložiť obrázok do zložky images svojho webu funkciou
 . . - Upraviť obrázok môžeš pomocou funkcií na panely nástrojov Obrázky.
Riešenie problémov s pomalým načítaním obrázku:Rýchlosť prenosu dát zaručovaná poskytovateľmi služieb Internetu prudko rastie, ale majte na pamäti, že nie každý má rýchly Internet. Myslite na to pri výbere grafiky na optimalizujte každú stránku svojho webu, aj keď Vás k tomu FrontPage priamo nevyzve. Grafika presahujúca desiatky KB už spôsobuje nepríjemné spomaľovanie načítavania www stránok pri surfovaní v Internete.
Problém je možné riešiť viacerými spôsobmi:  pomocou (náhľadu), čo je zmenšená verzia obrázku, ktorú vložíme na webovú stránku miesto originálu funkciou Automatická miniatúra a tak voľbu načítania originálu obrázku necháme na voľbe čitateľa. pomocou (náhľadu), čo je zmenšená verzia obrázku, ktorú vložíme na webovú stránku miesto originálu funkciou Automatická miniatúra a tak voľbu načítania originálu obrázku necháme na voľbe čitateľa.
 pomocou funkcie Orezanie veľkosti obrázka a funkcie pomocou funkcie Orezanie veľkosti obrázka a funkcie  Prevzorkovať. Pred použitím tejto funkcie si uložte obrázok. Po uložení stránky s prevzorkovaným obrázkom sa nenávratne stratí pôvodná kvalita obrázku. Prevzorkovať. Pred použitím tejto funkcie si uložte obrázok. Po uložení stránky s prevzorkovaným obrázkom sa nenávratne stratí pôvodná kvalita obrázku.
kompromisom medzi "rozumnou" kvalitou a veľkosťou obrázka pri jeho ukladaní do formátu JPEG. Čím nižšia kvalita, tým menšia veľkosť /nie rozmer/ obrázku a tým rýchlejšie načítanie stránky.
Typ súboru a kvalitu grafiky môžete nastaviť pomocou miestnej ponuky vo vlastnostiach obrázku. 
 Čas potrebný na načítanie stránky z Internetu sa zobrazuje v stavovom riadku programu FrontPage 2003 vpravo dole. Všimnite si okamžitú zmenu po optimalizovaní obrázku. Pre danú rýchlosť prenosu 56kB/s už 14 sekúnd je veľa, preto spôsob grafickej úpravy webu citlivo zvažujte. Čas potrebný na načítanie stránky z Internetu sa zobrazuje v stavovom riadku programu FrontPage 2003 vpravo dole. Všimnite si okamžitú zmenu po optimalizovaní obrázku. Pre danú rýchlosť prenosu 56kB/s už 14 sekúnd je veľa, preto spôsob grafickej úpravy webu citlivo zvažujte.
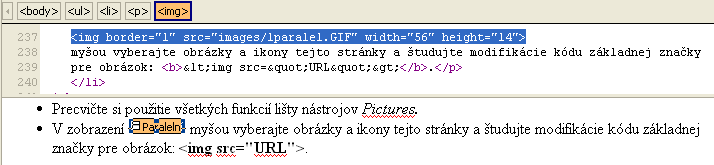
Preštudujte si kód obrázku vytvorený programom v zobrazení  . Typ: Precvičte si použitie všetkých funkcií lišty nástrojov Pictures. V zobrazení  myšou vyberajte obrázky a ikony tejto stránky a študujte modifikácie kódu základnej značky pre obrázok: <img src="URL">. myšou vyberajte obrázky a ikony tejto stránky a študujte modifikácie kódu základnej značky pre obrázok: <img src="URL">. -
Všimnite si, že príponu súboru obrázku typu GIF uložil FrontPage
s veľkými písmenami. Voľné webové servery obrázky s veľkými písmenami a
diakritikou nezobrazia korektne, využite funkciu
 a
skontrolujte a nahraďte koncovky súborov GIF na gif /JPG na jpg/ v celom webovom
sídle. a
skontrolujte a nahraďte koncovky súborov GIF na gif /JPG na jpg/ v celom webovom
sídle.
 Bližšie materiály na štúdium nájdete v Nápovede a postupoch k aplikácii FrontPage 2003: Bližšie materiály na štúdium nájdete v Nápovede a postupoch k aplikácii FrontPage 2003:
Práca s grafikou Pridávanie dynamických prvkov Tisíce bezplatných obrázkov a zvukov
 Ďalšie typy pre prácu s obrázkami pre FrontPage 2000. Ďalšie typy pre prácu s obrázkami pre FrontPage 2000.
 Postup riešenia Postup riešenia
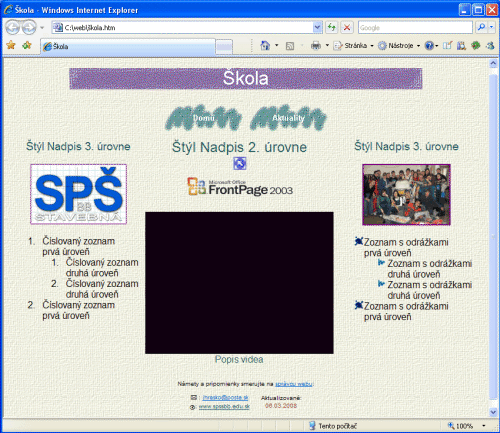
Postup krokov riešenia úlohy zobrazuje video  . . Vyriešenú úlohu zobrazuje nasledovný obrázok: 
 Autotest Autotest
1. Čo je to animácia?
2. Od čoho závisí technická kvalita fotografií na webe?
3. Akú grafiku je výhodnejšie ukladať vo formáte JPG?
4. Čo je to video?
 |