Vkladanie a formátovanie textu. Obsah lekcie Obsah lekcie
V tejto lekcii budeme vytvárať textový obsah stránok webu vytvoreného v predošlej lekcii tak, aby boli dodržané základné pravidlá typografickej úpravy a estetiky webových stránok.
Cieľom lekcie je vytvoriť pomocou funkcií programu FrontPage 2003 typograficky estetický obsah webu efektívne . Úloha  Zadanie úlohy Zadanie úlohy
Navrhnite a vytvorte hlavnú stránku webu, ktorého cieľom je propagovať: - Vašu školu, ktorá sa na formovaní Vašej osobnosti podieľala z pohľadu študenta.
- Seba - svoju osobnosť Vaše záujmy, úspechy, názory a ciele.
 Výklad Výklad
1. Vkladanie a formátovanie textu.
Formátovanie webových stránok je dôležitá činnosť zaisťujúca jednotný vzhľad webových stránok. Jednotný vzhľad webu je veľmi dôležitý pre orientáciu užívateľa. Ak sa čitateľ ocitne na stránke, ktorá od základu vyzerá inak, môže získať dojem, že skočil do iného webu. Okrem toho jednotný vzhľad je určitou známkou profesionality. Požiadavka jednotného formátovania webu však nevylučuje ručné formátovanie tých stránok webu, na ktoré má tvorca webu dôvod. Asi najzreteľnejším parametrom www stránky je jej pozadie. Farby alebo obrázky na pozadí stránky môžete nastaviť ručne, alebo pomocou tém. Ponuka možností formátovania www stránok je v programe FrontPage široká a umožňuje aj bez znalostí jazyka HTML vytvárať jednoducho a rýchlo rozsiahly esteticky dobre vyzerajúci web. V jednom webe je možné použiť viac tém. Jednu tému môžeme použiť na celý web, inú tému môžeme aplikovať na vybrané stránky.
Najväčšou výhodou programu FrontPage je, že stránky môžeme vytvárať písaním textu, vkladaním grafiky, zostavovaním tabuliek a nie písaním kódu v jazyku HTML. Túto úlohu za nás vykonáva program FrontPage. Tým však nechcem naznačiť, že znalosť jazyka HTML je zbytočná. Niektoré úlohy sa bez základnej znalosti štruktúry jazyka HTML nedajú realizovať, iné sa dajú vykonať v jazyku HTML efektívnejšie než v programe FrontPage. V každom prípade je znalosť základnej štruktúry jazyka HTML podmienkou pri tvorbe a optimalizovaní www stránok.
Základným objektom na stránkach www, prostredníctvom ktorého prenášame informácie k čitateľom, je text. Úpravy písma a spôsob jeho umiestnenia na stránke nazývame formátovaním písma. Veda zaoberajúca sa formátovaním textových dokumentov sa nazýva typografia. My sme základ typografickej úpravy nášho webu už zverili programu FrontPage výberom motívu v predchádzajúcej lekcii, našou úlohou v tejto lekcii je len citlivá voľba štýlov písma a jeho rozloženia na stránkach. Rozloženie textu na webových stránkach oproti iným dokumentom má svoje odlišnosti. Pri návrhu stránok si musíme uvedomiť, že rozmery a rozlišovacia schopnosť zobrazovacích zariadení čitateľov našich stránok sú rôzne. Našou úlohou je, aby web bol nie len čitateľný, ale aj estetický pre čo najširšiu skupinu čitateľov a ich možností zobrazenia nášho webu. Problém rôznych rozlišovacích schopností monitorov sa dá do značnej miery kompenzovať použitím tabuliek za účelom zachovania rozloženia textu a grafiky na stránkach. Zásady pri písaní textu:Za účelom zachovania rozloženia textu a grafiky na stránke používajte tabuľky. Vyhýbajte sa málo používaným typom písma a snažte sa používať štandardné písma Arial, Times, Courier. Nie každý čitateľ Vašej stránky má vo svojom počítači nainštalované špeciálne písma a národné prostredia. Zvážte si, či použitie nového typu písma je naozaj potrebné. Vyhýbajte sa ručnému formátovaniu textov /veľkosť, rez, farba/, používajte jednotné štýly a témy. Je to jednoduchšie, rýchlejšie a pokiaľ ste začiatočníci aj estetickejšie. Dodržiavajte v nadpisoch jednotu hierarchie štýlov na všetkých stránkach toho istého webu. Každému bloku textu priraďte nadpis formátovaný podľa zodpovedajúcej hierarchickej úrovne. Dlhšie texty rozdeľte na samostatné stránky, alebo opatrite stránky navigáciou tak, aby ich obsah bol prehľadný, čítanie príjemné a ovládanie jednoduché. Za čiarkou, alebo bodkou vkladajte medzeru. Nepoužívajte na formátovanie medzerník a tabulátor! Využívajte pri formátovaní textu a grafiky tabuľky. Rôzne varianty ich použitia vám predvedú sprievodcovia programu FrontPage. Nepoužívajte zbytočne veľké písmo nadpisov, či samotného textu. Na dosiahnutie jednotného vzhľadu vášho webu používajte ponúkané štýly, alebo si vytvorte vlastné štýly. Nesnažte sa za každú cenu popísať celú voľnú plochu stránky, navrhnite si miesto pre okraje a grafiku už pri plánovaní celkového vzhľadu stránky, ktorý by mal byť záväzný v celom vašom webe. Ďalšie tipy pre prácu s textom  . .
Čo by nemalo chýbať vo vašom webe?Hlavná stránka je vaše prvé zoznámenie s čitateľom. Prvý pohľad čitateľa na vás ako na ucelenú osobnosť ktorého výsledkom je prvý dojmom a ten je najdôležitejší - len veľmi ťažko sa dá napraviť. Informácie by mali byť všeobecného rázu, naznačujúce obsah vášho webu. Intuitívny, jednoduchý, prehľadný a jednotný systém navigácie po vašich stránkach ubezpečujúci čitateľa, že komunikuje stále s Vami vo Vašej jedinečnej prítomnosti. Tento pocit mu dáva odraz prítomnosti vášho image vo zvolenej forme navigácie, téme, štýle či jedinečnom objekte, ktorý sa opakuje na všetkých vašich stránkach. Nezabudnite ponúknuť čitateľovi možnosť vrátiť sa zo všetkých stránok vášho webu na hlavnú stránku. Buďte jedineční a zároveň jednotní na všetkých stránkach webu. Buďte skôr skromní, ale sebavedomí na seba a školu ktorú reprezentujete - ste predsa maturanti! Váš web by nemal byť formálnym popisom informácií o vás a o vašej škole, nechcete ho predsa uložiť na server pracovného úradu. Je určený pre vašich známych, nebojte sa vyjadriť svoje city. Dôverné a špecifické informácie by nemali byť na hlavnej stránke, poskytnite ich len v prípade, že čitateľ prejaví o ne bližší záujem formou kontaktu cez e-mail, chat, mobil atď. Váš web by nemal byť miestom na riešenie problémov, tie je vhodnejšie riešiť osobným kontaktom, alebo cez nástenku na školskom webe. Riešenie problémov s úsmevom a optimizmom je vo vašom veku účinnejšie. Najúčinnejšie a najpôsobivejšie "zbrane" vo vašom veku sú láska, dôvera a cit, týchto zbraní sa naozaj netreba báť použiť, nikdy ich totiž nie je dosť. Ďalšie "Zásady správnej tvorby webových stránok" nájdete v knihe "Vytváříme WWW stránky" z nakladateľstva Computer Press.
2. Rozloženie objektov stránky pomocou tabuľky.Panel nástrojov Tabuľky:
Význam funkcií pre tvorbu a úpravu tabuliek na paneli nástrojov Tabuľky je rovnaký ako v programe Word. Nástroje pre tvorbu tabuľky a bunky rozloženia.  Pomocou ceruzky môžeme vytvoriť ľubovoľnú novú, alebo upraviť existujúcu tabuľku. Pomocou gumy môžeme odstraňovať nevyužité bunky odstraňovaním priečok tabuľky. Vkladanie a odstraňovanie riadkov a stĺpcov tabuľky. Zlúčenie viacerých buniek do jednej bunky, rozdelenie jednej bunky do riadkov a stĺpcov. Zarovnanie obsahu bunky na vrch, stred a spodok bunky. Zjednotenie výšky, šírky a obsahu buniek. Farba výplne bunky. Výber štýlu automatického formátu poľa a celej tabuľky. Automatický výpočet výšky a šírky buniek podľa obsahu tabuľky. Vypĺňanie - kopírovanie obsahu buniek doprava a dole.
Tabuľky sú ďalším objektom, ktorý sa často vyskytuje na webovských stránkach. Používajú sa pre údaje, ktoré sú usporiadané do pravidelných štruktúr - riadkov a stĺpcov.
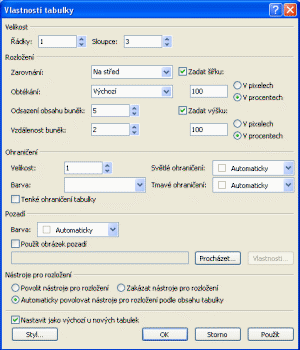
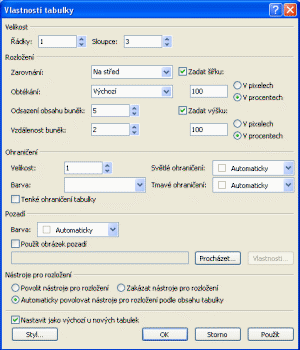
Okrem použitia pri spracovaní rôznych cenníkov, časových plánov, obratov firmy atď. sa tabuľky často používajú aj pri zarovnávaní údajov na stránke. Použitie tabuliek pri formátovaní textu s väčším počtom obrázkov je často jediným vhodným riešením pri požiadavke estetického zobrazenia stránky na monitoroch s rôznym rozlíšením. Hlavným cieľom používania tabuliek pri tvorbe webu je udržať pozíciu objektov umiestnených na stránke tak, aby pri zmene rozmerov okna, alebo rozlíšení monitora, bolo posunutie objektov na stránke minimálne. FrontPage 2003 ponúka na výber niekoľko predvolených formátov rozložení tabuľky. Okno pre formátovanie tabuľky ako celku:  | Upozornenie: - Ak začiarknutie šírky a výšky
tabuľky odstránite, program automaticky vypočíta veľkosť tabuľky
podľa obsahu buniek tabuľky a nastaveného rozlíšenia prehliadača.
- Nezadávajte väčšiu šírku ako 100%,
ak na to nemáte špeciálny dôvod.
- Všimnite si zmeny formátovania tohto textu pri zmenách veľkosti okna.
- Využite funkciu "Náhľad v prehliadači" pre rôzne veľkosti okna a všimnite si zmeny formátovania obsahu tabuľky.
Bližší popis v Internete  . . |
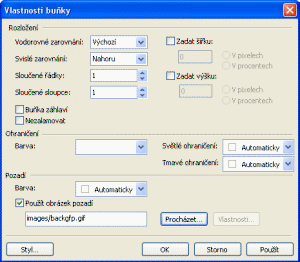
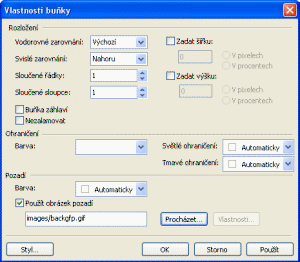
Okno pre formátovanie jednotlivých buniek tabuľky: | Upozornenie: Bližší popis v Internete  . . |
 Postup riešenia Postup riešenia
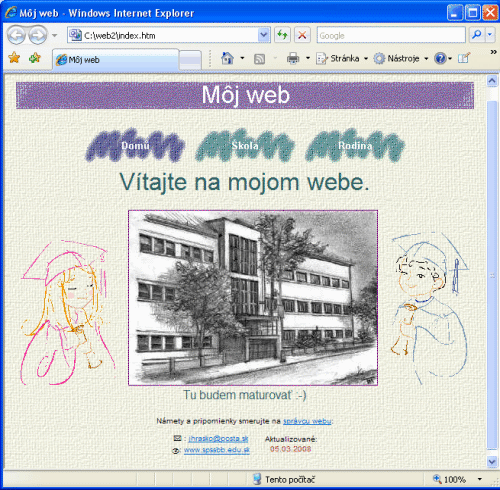
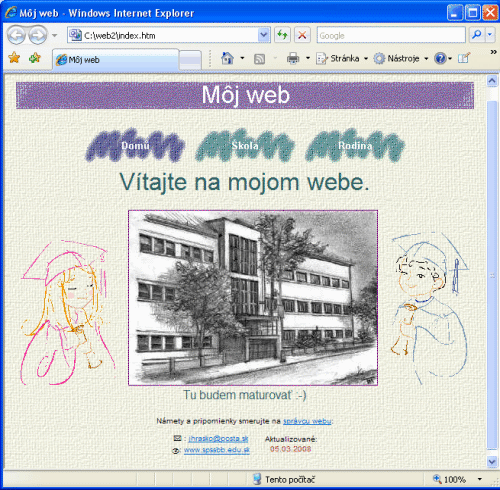
Postup krokov riešenia úlohy zobrazuje video  . . Vyriešenú úlohu zobrazuje nasledovný obrázok: 
 Bližšie materiály na štúdium nájdete v Nápovede a postupoch k aplikácii FrontPage 2003: Bližšie materiály na štúdium nájdete v Nápovede a postupoch k aplikácii FrontPage 2003:
Typ:Pri vytváraní tabuľky v zobrazení Návrh priebežne sledujte v zobrazení Paralelní  , alebo Kód , alebo Kód  ako program FrontPage zostavuje HTML kód pre zobrazenie tabuľky <table>. Vyhľadajte a analyzujte všetky tabuľky tohto webu a preštudujte si ich kód. ako program FrontPage zostavuje HTML kód pre zobrazenie tabuľky <table>. Vyhľadajte a analyzujte všetky tabuľky tohto webu a preštudujte si ich kód.
 Autotest Autotest
1. Ktorá funkcia programu FrontPage zahŕňa prvky zásad
typografie a estetiky designu webového sídla?
2. Ktoré funkcie formátovania tabuliek sa používajú na
rozloženie textu a grafiky na stránkach www?
3. Čo je to typografia?
 |


 .
.
![]() Bližšie materiály na štúdium nájdete v Nápovede a postupoch k aplikácii FrontPage 2003:
Bližšie materiály na štúdium nájdete v Nápovede a postupoch k aplikácii FrontPage 2003:![]() , alebo Kód
, alebo Kód ![]() ako program FrontPage zostavuje HTML kód pre zobrazenie tabuľky <table>. Vyhľadajte a analyzujte všetky tabuľky tohto webu a preštudujte si ich kód.
ako program FrontPage zostavuje HTML kód pre zobrazenie tabuľky <table>. Vyhľadajte a analyzujte všetky tabuľky tohto webu a preštudujte si ich kód.