Štartujeme Microsoft FrontPage 2003 Obsah lekcie Obsah lekcie
V tejto lekcii vytvoríme webové sídlo obsahujúce päť stránok s rovnakou navigačnou štruktúrou, témou a zdieľaným ohraničením. S pracovným prostredím programu FrontPage 2003 sa budeme zoznamovať priebežne počas vytvárania webového sídla. Cieľ lekcie: V programe FrontPage 2003 vytvoriť webový server obsahujúci: - Hlavnú - domovskú stránku s piatimi podriadenými stránkami webového sídla.
- Navigáciu po stránkach webového sídla pomocou funkcie Sdílená ohraničení.
- Hlavičku a pätu stránky pomocou funkcie Sdílená ohraničení.
- Voľbou motívu definujte základnou štruktúrou typografického obsahu a vzhľadu webového sídla.
1. Úloha  Zadanie úlohy Zadanie úlohy
V programe FrontPage 2003 vytvorte jednostránkový webový server.  Výklad Výklad
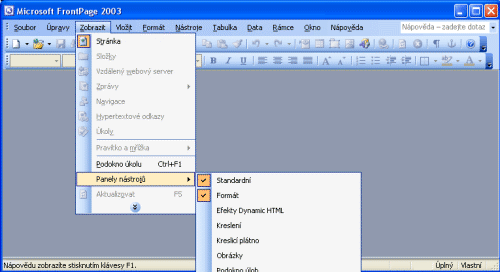
Použitie šablón a sprievodcov.Vytváranie webu si môžeme urýchliť a uľahčiť pomocou šablón a sprievodcov. Šablóny sú sady dopredu navrhnutých formátov pre texty a grafiku. Sprievodcovia sú funkcie, ktoré zobrazujú otázky a potom podľa odpovedí užívateľa vytvárajú celý web aplikácie Microsoft FrontPage. Pri použití týchto nástrojov je väčšina práce s vytvorením štruktúry vykonaná aplikáciou FrontPage a užívateľ sa môže plne sústrediť na obsah webu. Šablóny a sprievodcovia umožňujú vytvoriť akýkoľvek objekt od jednoduchej webovej stránky až po mnohostránkový interaktívny web so zložitou štruktúrou. Nastavenie pracovného prostredia programu:
 Pracovné prostredia verzií programu FrontPage sú veľmi podobné. Popis programu FrontPage 2000 použiteľný aj pre verzie 2002 a 2003 nájdete na webe  . . Vytvorenie štruktúry stránok na webe pomocou odkazov.Plánovanie informačnej architektúry webu  . .Vytvorenie navigačnej štruktúry  . .Pridanie panelu odkazov na webovú stránku  . .

Každý web tvorí usporiadaná skupina stránok. Na návrh a úpravy štruktúry webu môžeme s výhodou použiť zobrazenie Navigace, umožňujúce vytvárať a upravovať hierarchiu usporiadania stránok webového sídla. Odkazy sú veľmi dôležitým prvkom na webových stránkach. Pomocou odkazov hyperlink vytvárame štruktúru webu a zaisťujeme vetvenie tak, aby čitateľ nemusel prechádzať stránky o ktoré nemá záujem. Hypertextové odkazy  . . Pomocou odkazov nastavujeme tiež podmienené spojenie na iné objekty (www stránky, grafiku, zvuky). Podmienkou je najčastejšie reakcia čitateľa na odkaz - hyperlink (kliknutie myšou, prejdenie myšou nad určitým objektom atď). Pomocou odkazov môžete prejsť na iný web, odoslať e-mailovú správu, spustiť program, alebo sa len posunúť v rámci jednej stránky. Štandardne sa odkazy zobrazujú ako modrý podčiarknutý text. V praxi však tvorí odkaz každý objekt, nad ktorým sa zmení tvar kurzora na ruku so zdvihnutým prstom pričom v stavovom riadku IE sa zobrazí URL adresa odkazu. Pomocou odkazov nastavujeme tiež podmienené spojenie na iné objekty (www stránky, grafiku, zvuky). Podmienkou je najčastejšie reakcia čitateľa na odkaz - hyperlink (kliknutie myšou, prejdenie myšou nad určitým objektom atď). Pomocou odkazov môžete prejsť na iný web, odoslať e-mailovú správu, spustiť program, alebo sa len posunúť v rámci jednej stránky. Štandardne sa odkazy zobrazujú ako modrý podčiarknutý text. V praxi však tvorí odkaz každý objekt, nad ktorým sa zmení tvar kurzora na ruku so zdvihnutým prstom pričom v stavovom riadku IE sa zobrazí URL adresa odkazu.
Odkazy teda spravidla odkazujú na:- inú stránku HTML (na tom istom webovom sídle)
//server/web/stranka.htm - inú stránku HTML (na inom webovom sídle toho istého webového servera)
//server/web1/stranka.htm - iný server (napríklad ftp)
ftp://spssbb.sk/images/frontpage.gif - e-mail (umožňujúci zaslať poštovú správu)
mailto:spss@stonline.sk
Správne vykonanie odkazu na inú www stránku alebo súbor zabezpečuje v sieti Internet URL (Uniform Resource Locator) adresa, ktorá má tvar protokol://server/umiestnenie/súbor . Oprava nefunkčného odkazu na obrázok v Intervete.Oprava nefunkčnej grafiky:V programe FrontPage klikni pravým tlačítkom myšky nad obrázkom. Vo vlastnostiach obrázku vyber záložku obecné. Vyber obsah poľa Zdroj obrázku /klikni do políčka, Ctrl+A, Ctrl+C / odkaz na obrázok sa skopíroval do schránky. Naštartuj internetový prehliadač a do poľa Adresa vlož odkaz zo schránky /klikni do políčka, Ctrl+A, Ctrl+V/. Stlač Enter, zo zadanej adresy sa z Internetu načíta pôvodný obrázok.
Skopírovanie grafiky z Internetu do webového sídla:Klikni pravým tlačidlom myšky nad obrázkom, ktorý chceš skopírovať do svojho webu. Ulož cieľ ako... Uložiť do: - vyhľadaj svoj web, prejdi do zložky images, zadaj názov súboru /nepoužívaj veľké pismená, medzery, interpunkciu, bodky .../
Príklad: logo3.gif, most2.jpg a klikni na tlačidlo uložiť. Vráť sa do FrontPage na stránku kde chceš vložiť /opraviť/ obrázok. Stlač tlačidlo F5 na klávesnici /obnova dát vo FrontPage/ až teraz sa v zložke images objaví stiahnutý obrázok z Internetu. Zmaž nefunkčný obrázok a kurzor umiestni na miesto, kde chceš vložiť stiahnutý obrázok. Klikni na ikonu  - vložiť obrázok zo súboru. Vyhľadaj svoj web, prejdi do zložky images, vyber stiahnutý obrázok a klikni na tlačidlo vložiť. - vložiť obrázok zo súboru. Vyhľadaj svoj web, prejdi do zložky images, vyber stiahnutý obrázok a klikni na tlačidlo vložiť. Podľa potreby sformátuj a optimalizuj obrázok. Ulož stránku  , ulož web , ulož web  . .
Typ:V zobrazení  vyhľadajte a preštudujte kód jazyka HTML pre všetky odkazy na tejto stránke. vyhľadajte a preštudujte kód jazyka HTML pre všetky odkazy na tejto stránke.
Základný tvar značky: <a href="URL">text alebo grafika odkazu</a>
 Postup riešenia Postup riešenia
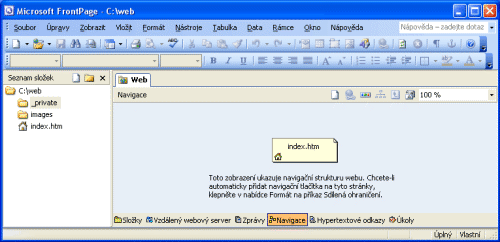
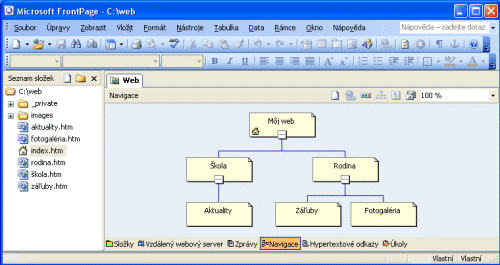
Naštartujte program FrontPage 2003 a vytvorte nový jednostránkový webový server s názvom web. Postup krokov riešenia úlohy zobrazuje video  . . Vyriešenú úlohu zobrazuje nasledovný obrázok:
 2. Úloha Zadanie úlohy Zadanie úlohy
Do webového sídla, ktoré ste vytvorili v predchádzajúcej úlohe vložte 5 stránok tak, aby úroveň stránok zodpovedala definovanej hierarchii rozloženia stránok vo webe.  Výklad Výklad
Každý web tvorí usporiadaná skupina stránok. Na návrh a úpravy štruktúry webu môžeme s výhodou použiť zobrazenie Navigace. Pri zobrazení Web umožňujúce navigácia na webe vytvárať a upravovať hierarchiu usporiadania stránok webu pomocou funkcií lišty nástrojov Navigace. Odkazy sú veľmi dôležitým prvkom na webových stránkach. Pomocou odkazov vytvárame štruktúru webu a zaisťujeme vetvenie tak, aby čitateľ nemusel prechádzať stránky o ktoré nemá záujem. 
Popis navigačných štruktúr  . .  Postup riešenia Postup riešenia
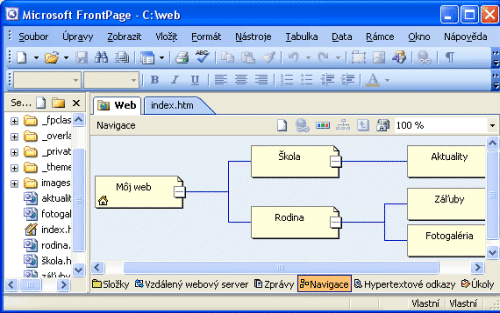
Postup krokov riešenia úlohy zobrazuje video  . . Vyriešenú úlohu zobrazuje nasledovný obrázok:
 3. Úloha Zadanie úlohy Zadanie úlohy
Do všetkých stránok vytvorených v predchádzajúcich úlohách vložte spoločné okraje tak, aby navigácia umožňovala prezerať všetky stránky webu a aby každá stránka obsahovala odkaz na hlavnú stránku webu.  Výklad Výklad
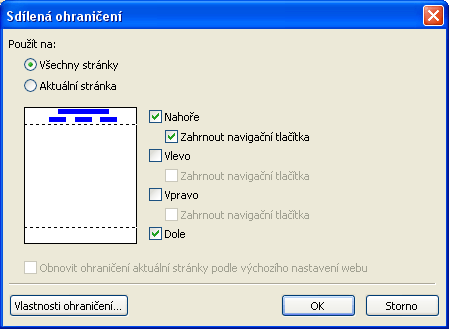
Spoločné okraje sú oblasti, v ktorých sa objavujú rovnaké údaje na všetkých stránkach webu.
Sila programu FrontPage okrem iného spočíva v tom, že užívateľovi ponúka široký výber a kombináciu spôsobov navigácie v spoločných okrajoch. Úloha užívateľa sa redukuje na voľbu umiestnenia spoločných okrajov s navigačnými tlačidlami na stránke a prípadné úpravy štýlov zvoleného motívu. 

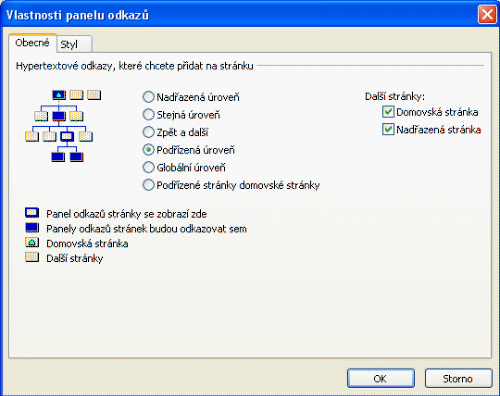
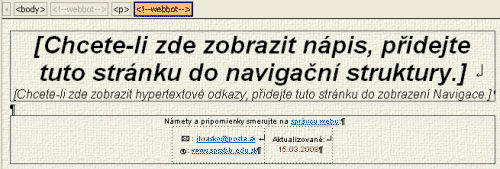
Spoločný okraj s nadpisom a tlačidlami navigácie môžeme na novej stránke zobraziť a upravovať až po pridaní do navigačnej štruktúry.
Do okna Vlastnosti panela odkazov sa dostanete dvojklikom nad menším nadpisom, alebo nad tlačidlami odkazov. 
 Postup riešenia Postup riešenia
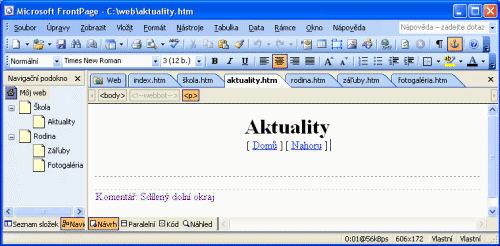
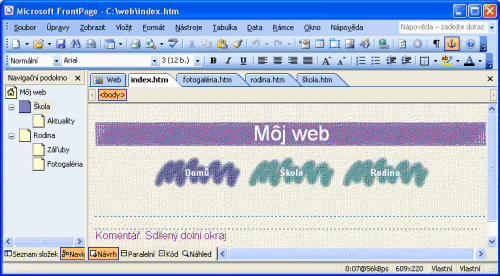
Postup krokov riešenia úlohy zobrazuje video  . . Vyriešenej úlohy v programe FrontPage: 
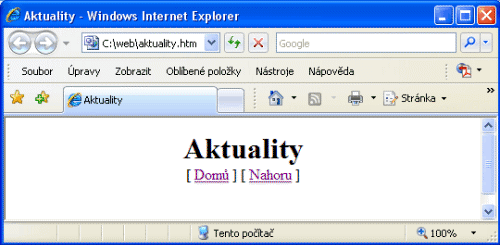
Kontrola úlohy v Internetovom prehliadači: 
4. Úloha Zadanie úlohy Zadanie úlohy
Požitím motívu zadefinujte základnú štruktúru typografického obsahu a vzhľadu celého webu z predchádzajúcej úlohy.  Výklad Výklad
 | Motív je definovaný vzhľad textu a grafiky na všetkých stránkach webu s rovnakým motívom. Program FrontPage užívateľovi ponúka široký výber motívov a ich farebne zladených kombinácií . Úloha užívateľa sa opäť redukuje na výber vhodného motívu, prípadne úpravu štýlov vybraného motívu. Použitie viac motívov na jednom webe pôsobí zmetene, čitateľ má dojem, že opustil web, preto zmenu motívu používajte len pri odkazoch na subweby. Motívy na tom istom webe radšej len upravujte pomocou funkcie Vytvoriť nový motív... |
 Postup riešenia Postup riešenia
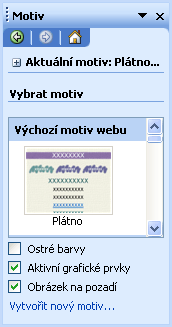
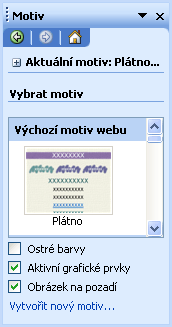
Podokno úloh zobrazíte /Ctrl+F1/ a vyberte Motív. Ako východiskový motív pre celý web zvolíme motív plátno so svetlým pozadím a tmavým písmom. Na stránku fotogaléria použijeme motív s tmavým pozadím hlubina a svetlým písmom.
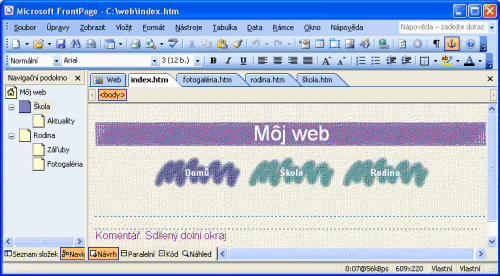
Postup krokov riešenia úlohy zobrazuje video  . . Vyriešenú úlohu zobrazuje nasledovný obrázok: 
 Bližšie materiály na štúdium nájdete v Nápovede a postupoch k aplikácii FrontPage 2003: Bližšie materiály na štúdium nájdete v Nápovede a postupoch k aplikácii FrontPage 2003:
Vytváranie webových stránok Pridávanie dynamických prvkov Vytváranie rozloženia predlohy stránky pomocou šablón DWT. Vytváranie obsahu webu
 Autotest Autotest
1. K čomu slúži Motív?
2. Úloha navigácie na webovej stránke.
3. K čomu slúžia odkazy - linky v dokumentoch
HTML?
4. Aký význam má použitie štýlu pri tvorbe
webu?
5. Akú funkciu majú Sdílená ohraničení
stránok webového sídla?
6. Čo je to webové sídlo?
 | 
 .
. 
![]() Bližšie materiály na štúdium nájdete v Nápovede a postupoch k aplikácii FrontPage 2003:
Bližšie materiály na štúdium nájdete v Nápovede a postupoch k aplikácii FrontPage 2003: