Štruktúra dokumentu HTML Obsah lekcie Obsah lekcie
V tejto lekcii vytvoríme webovú stránku "Prvá stránka" obsahujúcu základnú štruktúru dokumentu HTML pomocou programu Poznámkový blok.
Cieľom lekcie je pochopenie štruktúry www stránky vytvorenej základnými značkami jazyka HTML. Úloha  Zadanie úlohy Zadanie úlohy
Pomocou poznámkového bloku vytvorte webovú stránku a jej obsah zobrazte v Internetovom prehliadači.  Výklad Výklad
Je pravdou, že pri tvorbe webu s programom MS FrontPage nemusíme vedieť programovať, veď preto sme si ho vybrali, ale vytvorenie Prvej stránky v poznámkovom bloku nám pomôže nahliadnuť do jazyka HTML a pochopiť základnú štruktúru dokumentu HTML. Na Prvej stránke sa pokúsim vysvetliť, čo vlastne každá stránka (každý html dokument) obsahuje a ako sa dá takýto dokument vytvoriť pomocou poznámkového bloku . Prezentáciu webu www.jakpsatweb.cz zobrazuje video . Prezentáciu webu www.jakpsatweb.cz zobrazuje video
 . . Čo obsahuje html dokument  . .HTML - hyper textový značkovací jazyk, text doplnený značkami, ktoré určujú ako má text prehliadač zobraziť. Stránku bez základných značiek jazyka HTML prehliadač nedokáže zobraziť. Značky, ktoré majú pevné miesto na stránke a musí ich obsahovať každá www stránka tvoria základnú štruktúru HTML dokumentu.  . . Najdôležitejšie značky jazyka HTML  . .Nasledovné značky jazyka HTML tvoria zdrojový kód základnej štruktúry prázdneho html dokumentu - prázdnej www stránky: <html>
<head>
<title></title>
</head>
<body>
</body>
</html> Význam značiek:<html> a </html> - najdôležitejší pár značiek, určujú kde začína a kde končí html dokument, obe značky sú povinné pre každú stránku
<head> a </head> - otvára a uzatvára hlavičku (head) html dokumentu - medzi tieto dve značky sa vkladajú údaje o stránke, napr. nadpis stránky (title) a meta tagy.
<title></title> - medzi tieto dve značky sa vkladá nadpis stránky - viditeľný v hornom riadku prehliadača
<body> a </body> otvára a uzatvára telo dokumentu (to čo uvidíme na stránke) - medzi tieto dve značky sa vkladá všetok viditeľný obsah stránky texty, obrázky, ...
 Postup riešenia Postup riešenia
Otvorte si poznámkový blok a opíšte do neho zdrojový kód html štruktúry prázdnej www stránky (popísaná vyššie).
Potom pridajte medzi tagy <body> a </body> tento zápis: <p>Toto je moja prvá webová stránka.</p> Aby bola stránka identifikovateľná, pridajme medzi tagy <title></title>jej názov: <p>Prvá stránka.</p> Následne bude vyzerať celá štruktúra dokumentu takto: <html>
<head>
<title>Prvá stránka.</title>
</head>
<body>
<p>Toto je moja prvá webová stránka.</p>
</body>
</html> Uložte súbor ako 1stránka.htm. Súbor musí mať príponu .htm, alebo html, ak to tak nie je, tak mu príponu zmeňte, aby sa dal otvoriť vo webovom prehliadači (Internet Explorer, Mozilla, Opera,...). Ak ste všetko vykonali správne, prehliadač otvorí webovú stránku s názvom Prvá stránka a v nej text Toto je moja prvá webová stránka. Ak sa vám stránka v prehliadači zobrazila, práve ste vytvorili svoju prvú webovú stránku a môžete ju začať zdokonaľovať, ak sa vám to nepodarilo, tu je presný návod  . . Bližšie informácie o tvorbe webu pomocou značiek jazyka HTML v Slovenčine môžete naštudovať zo síce už neaktualizovanej, ale dobrej VIXovej príručky WEBELOPERA zo stránky http://deja-vix.sk/htmlhelp/ , na ktorej autor ponúka celú príručku ako archív RAR [500 KB] na stiahnutie. Aktualizovanú stránku o tvorbe, údržbe a zlepšovaní internetových stránok v Češtine nájdete na http://www.jakpsatweb.cz/ videoukážka webu
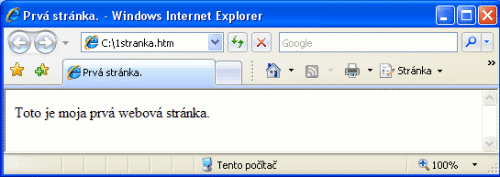
 . . Najnovšiu špecifikáciu normy jazyka HTML a XHTML si záujemci môžu stiahnuť v angličtine zo stránky www.w3.org / html40.zip [405KB] a xhtml1.zip [250KB] / Vyriešenú úlohu zobrazuje nasledovný obrázok:
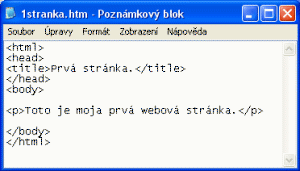
 Zobrazený zdrojový kód Prvej stránky:
 Typ: Pozrite si možnosti formátovania textu na stránkach tohto webu a preštudujte si ich HTML kód v zobrazení Paralelní  , alebo Kód , alebo Kód  . . Naštudujte si formátovacie značky jazyka HTML pre úpravy textu. Význam neznámych počítačových pojmov nájdete v slovníku  , alebo v slovníkoch na Internete pomocou vyhľadávača google. , alebo v slovníkoch na Internete pomocou vyhľadávača google.
 Autotest Autotest
1. Aký význam má značka BODY?
2. Vysvetli pojem dokument HTML.
3. Ktoré programy môžeme použiť pri zostavovaní kódu
jazyka HTML?
4. K čomu slúži jazyk HTML?
5. Aký význam majú prípony súboru html a htm?
6. K čomu slúži lomítko v značke HTML?
7. Čo je to štruktúra dokumentu HTML?
8. Aký význam má značka TITLE?
9. Aký význam má značka HTML v dokumente?
10. Ktoré značky tvoria základnú štruktúru dokumentu
HTML?

|